GIMP: Gabungan Lapisan Imej (Separa Lut Sinar)
Nota Kendiri: Tips Suntingan Grafik
 Rajah: Hasil grafik setelah disunting dengan GIMP
Rajah: Hasil grafik setelah disunting dengan GIMPI’m a fan of SVG now! Oleh yang demikian, terhasillah tips ini setelah memerah idea dan uniknya kali ini, eksperimen dijalankan tanpa sebarang pencarian maklumat. Kah!
Tersebutlah kisah seorang wanita yang kepingin sekali menyunting gabungan kepingan-kepingan imej namun kecewalah ia kerana begitu sukar mendapatkan kualiti penghasilan yang memuaskan. (Kita bukan graduan Reka Bentuk Multimedia!)
Lalu ia berfikir dan terus berfikir, sambil tangannya tiada putus asa mengerjakan buah fikirannya, ligat mengikut rentak imaginasinya. Maka giranglah ia apabila akhirnya, dapat jua ia laksanakan dengan tara kepuasan yang baik nilai di matanya.
Susun Atur
- Imej 1 ialah SVG bendera yang telah lengkap diwarnakan dan diletakkan sebagai latar belakang dengan sifat separa lut sinar;
- Imej 2 ialah SVG rajah kasar bendera yang akan ditampal di atas Imej 1 dengan kanvas lut sinar penuh;
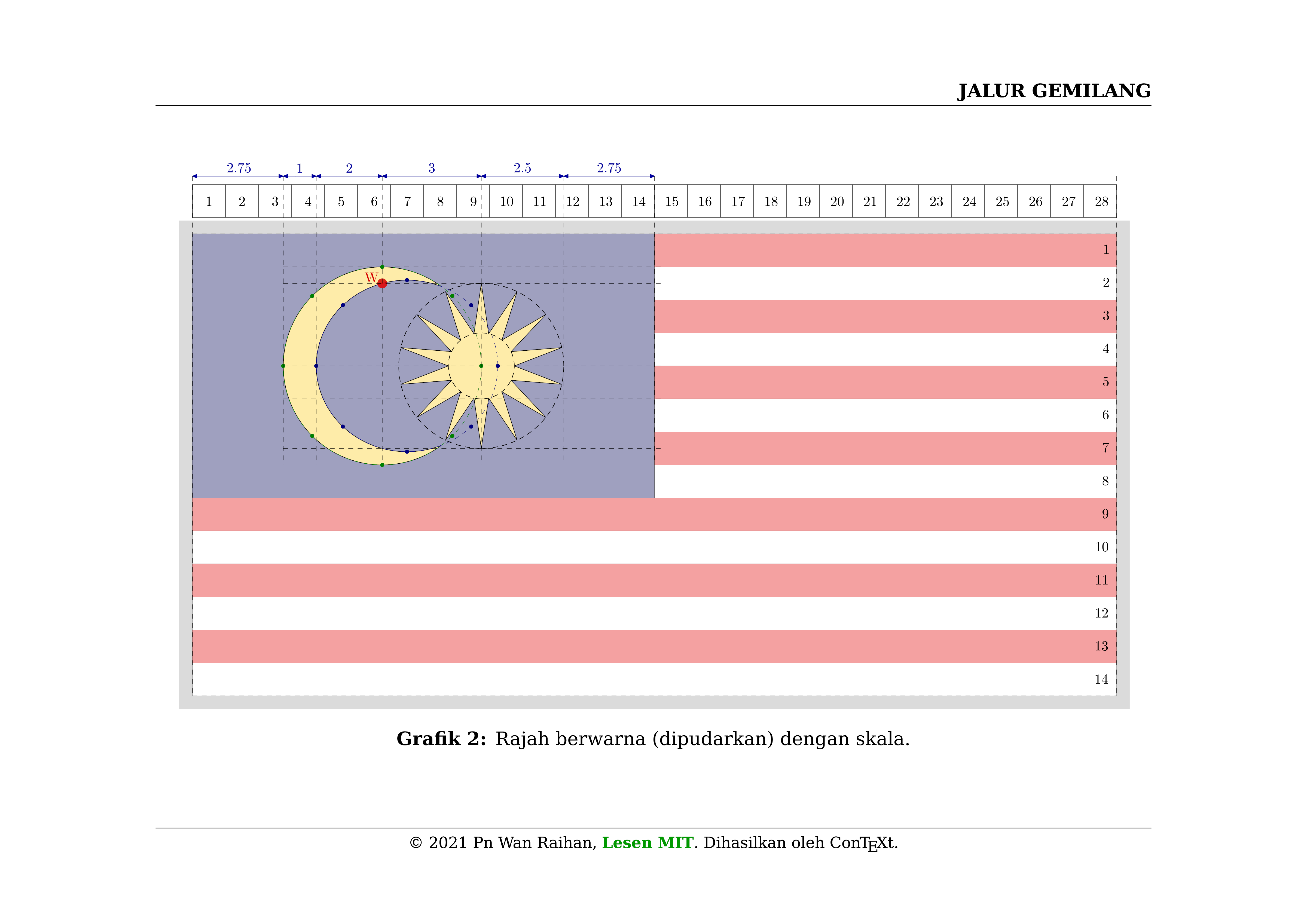
- Imej 3 pula ialah SVG skala yang akan ditampal di atas (Imej 1 + Imej 2) dengan kanvas lut sinar penuh;
- Kesemua imej telah saya pastikan untuk memiliki skala yang sama agar berada di kedudukan yang tepat apabila digabungkan tanpa perlu saya sunting mana-mana kawasan / region tertentu (just for an info:
ConTeXt as the generator). Ketiga-tiga imej disunting daripada format SVG.
Langkah-langkah Menggabung Imej
- Buka ketiga-tiga imej dengan GIMP. Apabila dipaparkan skrin Width, Height, X ratio, Y ratio, Resolution dan beberapa opsyen lain, saya tukar lebarnya (Width) kepada
4800. Kadar tinggi (Height) akan bertukar secara auto dan klikOK. Sengaja saya gunakan dimensi yang besar untuk mendapat hasil imej berkualiti tinggi tetapi boleh dikecilkan skalanya kemudian masa. - Warna putih ditetapkan sebagai warna latar belakang aktif.
- Imej 1: Edit imej dengan menjadikan warna keseluruhan benderanya separa lut sinar. Caranya: Colors > Color to Alpha > Tukar Mode kepada Erase di ruangan Blending Options dan turunkan nilai Opacity di bawahnya kepada
40.0. KlikOK. - Imej 1: Kanvas yang bersifat lut sinar ditukarkan kepada warna putih. Caranya: Layer > Transparency > Remove Alpha Channel.
- Imej 2: Kanvas imej ini dibiarkan sifat lut sinarnya. Walau bagaimanapun di bahagian ini, terdapat kawasan kecil berwarna putih yang perlu dibuang warnanya untuk menyamaratakan latar belakang lut sinar. Kawasan kecil yang terkesan ini tidak perlu saya pilih semasa menyunting kerana skala kedudukannya yang sama dengan Imej 1 dan GIMP pula mampu menyahkan warna putih ini secara auto. Caranya: Colors > Color to Alpha > Biarkan tetapan lalai tanpa mengubah sebarang opsyen mahupun nilai (Mode Replace dan Opacity
100.0di seksyen Blending Options). KlikOK. - Imej 2: Salin (dengan bingkai penuh). Caranya: (Edit > Copy) / Ctrl+C.
- Imej 1: Tampal Imej 2 di atasnya. Caranya: (Edit > Paste) / Ctrl+V.
- Imej 3: Sama seperti Imej 2, biarkan kanvas sedia ada yang bersifat lut sinar itu dan ulangi langkah (6) serta (7), iaitu copy imej dengan bingkai penuh dan paste ke atas Imej 1 yang sebelumnya telah dilekatkan Imej 2 di atasnya.
- Hasil akhir Imej 1 ini:
- disimpan sebagai XCF untuk memudahkan suntingan bagi mengecilkan skala imej di lain waktu; &
- dieskport sebagai PNG.
- disimpan sebagai XCF untuk memudahkan suntingan bagi mengecilkan skala imej di lain waktu; &
- DAH SIAP “Rajah: Hasil grafik setelah disunting dengan GIMP”!
Maklumat Tambahan
Mendapatkan imej persis di atas ini pastilah boleh dicapai melalui
ConTeXtjuga. Dalam keadaan-keadaan tertentu apabila terasa mahu bertukar angin, menyunting imej menggunakanGIMPpun adalah praktikal. Pelbagai pilihan ada untuk digayakan, maka sesuaikanlah seadanya.Saya gunakan pakej
pdf2svguntuk tukar format PDF kepada SVG.Kadang-kadang hendak muat naik imej ke tempat yang tidak menyokong format SVG, perlu tukar kepada format PNG dan terasa malasnya mahu menggunakan tetikus/touchpad untuk sunting imej, saya buka sahaja fail SVG tersebut melalui
vimdan edit width @ height kepada ukuran yang lebih besar seperti4800x3394bagi mendapatkan kualiti imej yang molek setelah ditukar nanti (nilaiviewBoxsaya tidak usik dan biarkan dengan tetapan asal seperti contoh di bawah).<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="4800" height="3394" viewBox="0 0 841.889758 595.27559">
Selepas itu, saya jalankan arahanmagick(dari pakejImageMagick) untuk menukar SVG yang telah diedit ukuran lebar dan tingginya itu tadi kepada PNG.Selain
GIMP, boleh gabungkan lapisan-lapisan imej untuk menghasilkan imej yang sama dengan menggunakan perintah baris dari pakejImageMagickatauGraphicsMagickjuga. Contoh arahan:(ImageMagick)
bash# imejA: Tetapkan imej1 sebagai separa lut sinar: magick imej1.svg -alpha set -channel A -evaluate set 40% imejA.png # imejB: Tindih imej2 di atas imejA: magick composite imejA.png imej2.svg -compose Multiply imejB.png # imejC: Tindih imej3 di atas imejB: magick composite imejB.png imej3.svg -compose Multiply imejC.png(GraphicsMagick)
bash# imejA: Tetapkan imej1 sebagai separa lut sinar: gm convert imej1.svg -matte -operator Opacity Assign 60% imejA.png # imejB: Tindih imej2 di atas imejA: gm composite imejA.png imej2.svg -compose Multiply imejB.png # imejC: Tindih imej3 di atas imejB: gm composite imejB.png imej3.svg -compose Multiply imejC.pngSaya buat perbandingan antara
ImageMagickdanGraphicsMagickdari segi ⓵ masa yang diambil untuk melengkapkan proses dan ⓶ saiz akhir imej. Dapatan saya adalah seperti berikut (sila buat rumusan sendiri):-ImageMagick GraphicsMagick Masa Proses 6 saat 5 saat Saiz Imej 745 Kb 691 Kb Kedua-dua perisian merekodkan tempoh masa yang hampir sama untuk memproses semua arahan yang ditetapkan. Secara peribadinya jika ditanyakan kepada saya, saya lebih sukakan kekemasan dan kehalusan imej yang dihasilkan oleh
ImageMagickberbandingGraphicsMagick.Hmm, how I wish I could also get benefited by
GIMP Script-Fubut it still seems too technical and complicated for me to grasp.