Deploy Hugo Site to GitLab
My Approach
I used to deploy my blog (yes, this blog, powered by Hugo) to [1] GitHub however, I hate the fact that it makes my page repository public and I have to pay in order to privatise it.
So, here it comes, the deployment switch to [2] GitLab took place. I referred to the tutorial available in Hugo website, [Hosting on GitLab Pages] and followed the tutorial with a slightly different approach.
Explained below are the steps I took in hosting my blog on GitLab Pages:-
- Go to the site directory:
cd hugo-site - And then, create a
.gitlab-ci.ymlfile in the root directory of the Hugo site. As explained in the tutorial provided by Hugo,"The .gitlab-ci.yml configures the GitLab CI on how to build your page. Simply add the content below."
image: publysher/hugo pages: script: - hugo artifacts: paths: - public only: - master - Create a new repository on
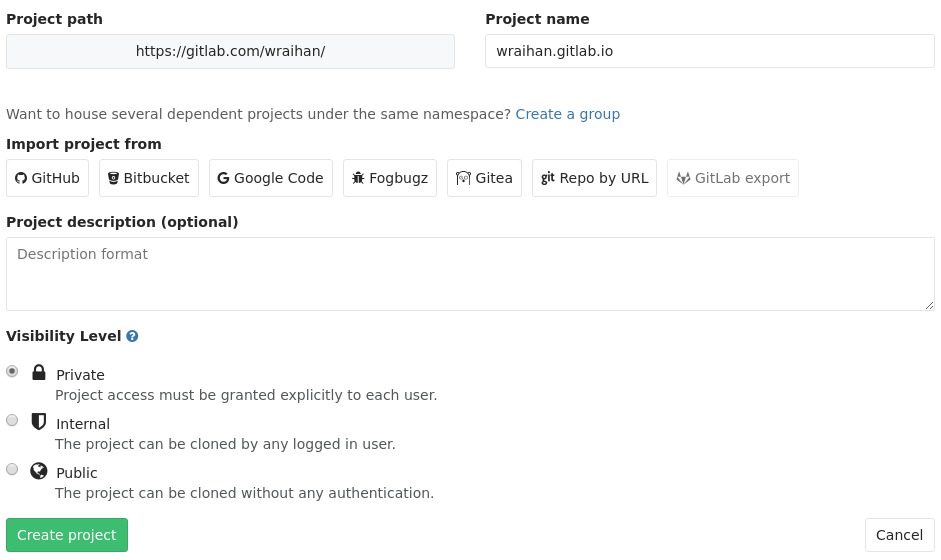
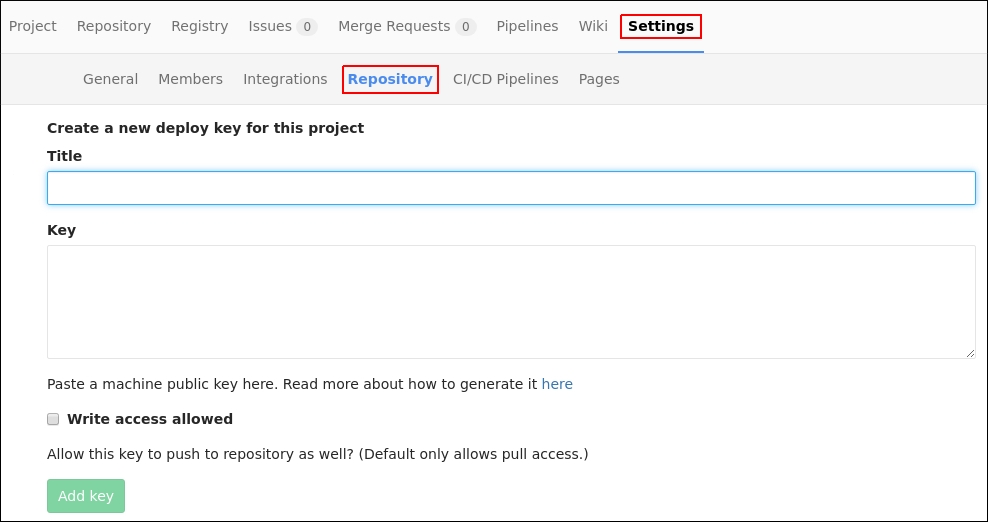
GitLabwhich is not necessarily set to be available publicly. This is where the difference lies between the approach provided in Hugo tutorial and mine. In my case, I created a [3]GitLab Pagessimilar to the one provided by [4]GitHub Pages. Since I wanted my blog to be available at https://wraihan.gitlab.io, I created a repository with that name and assigned aSSH key[Deploy keys] to it;

- Do not forget to change the
baseurlvalue inconfig.tomlfile with the website URL:baseurl = "https://username.gitlab.io/"
While still in the root directory of the Hugo site,run 'initialize a new git repository with the following command:-hugo' where it will automatically create a/publicdirectory andgit init
After that, add /public directory to a.gitignorefile as there is no need to push compiled assets toGitLab:echo "/public" >> .gitignore
Addsubmodulefor thetheme:git submodule add git@gitlab.com:wraihan/wrase.git themes/wrase
And lastly, commit and push codes to master branch:git add . git commit -m "Initial commit" git remote add origin git@gitlab.com:username/username.gitlab.io.git git push -u origin master
Now, just wait for the page to be built as initially described in the Hugo tutorial page.
Easy Commit and Push with A Bash Script
The next time I update my blog, I can easily do the git commit and push to master branch with a simple executable bash script saved as
deploy.sh with the following codes, which is adopted from [Hosting Personal/Organization Pages]:-#!/bin/bash
# Add changes to git.
git add .
# Commit changes.
msg="rebuilding site `date`"
if [ $# -eq 1 ]
then msg="$1"
fi
git commit -m "$msg"
# Push source and build repos.
git push -u origin masterIn this case, I just run '
./deploy.sh "commit message" ' to send changes to the created GitLab Pages repository.The Downside of GitLab Deployment
The pipeline build jobs can be really really really slow, like it takes forever to complete, which is a [well-known issue] that has been discussed by
GitLab users and developers over the past few months.For now, I will just bear with it until I can no longer tolerate it.
Kali terakhir dikemaskini:
